W tym poradniku skupię się na temacie, który doda koloru i charakteru każdej witrynie w sieci – mowa o logo! Jeżeli zastanawiasz się, jak wstawić logo na stronę opartą na systemie WordPress albo wymienić obecne na nowe, dobrze trafiłeś. W tym artykule krok po kroku wyjaśnię Ci, jak to zrobić w zaledwie dwie minuty.
Sprawdzenie motywu
Zanim przejdziemy do praktyki, ważne jest, abyś wiedział, że mój przewodnik opiera się na motywie WordPressowym Astratic. Niemniej jednak, każda współczesna strona internetowa zbudowana na WordPressie powinna posiadać dokładnie takie same funkcje, jakie zaraz ze mną poznasz.
Dodawanie bloku z logo
Zacznijmy od bloku, którym jest „Blok Logo witryny”. To narzędzie pozwala umieścić logo, będące reprezentacją Twojej witryny, w różnych miejscach. Kluczowym elementem jest Edytor Witryny, gdzie głównie dokonujemy zmiany logo. To tutaj, dzięki ustawieniom w Edytorze Witryny, zapewniamy strategiczne umieszczenie loga górnym obszarze strony, widocznego w nawigacji na wszystkich podstronach lub w stopce strony.
Podkreślam, że mimo różnych lokalizacji dodawania logo, korzystamy z tego samego bloku i tych samych ustawień, co daje pełną elastyczność w dostosowywaniu wyglądu strony. To istotne, gdyż pozwala dostosować logo do specyfiki każdej części strony zgodnie z własnymi preferencjami.
Ustawienia bloku logo witryny
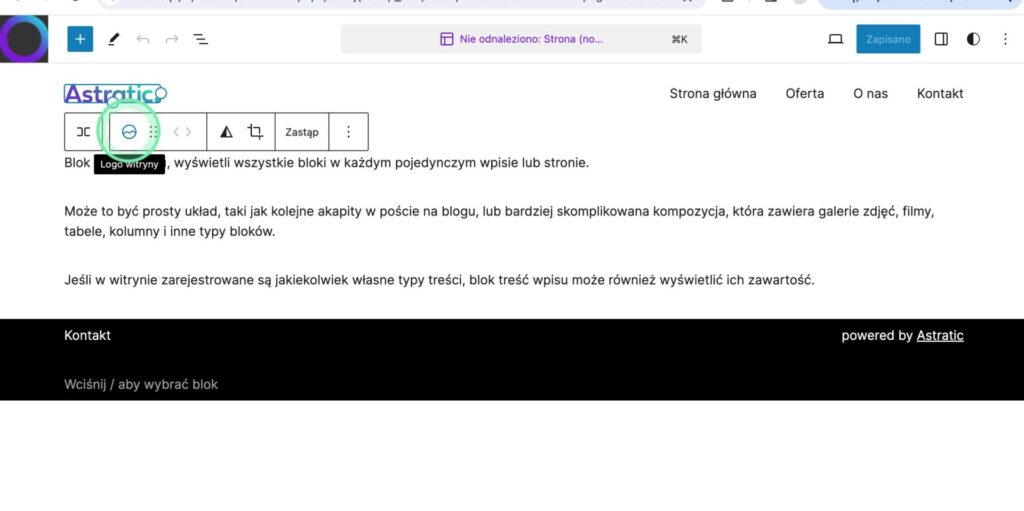
Wejdź do panelu administracyjnego WordPressa i otwórz stronę, na której chcesz dodać logo. Aby wstawić blok logo witryny, kliknij ikonę „+” bloku i wyszukaj „Logo witryny”. Kliknij, aby dodać blok w dowolnym miejscu witryny.

Jeśli nie masz jeszcze ustawionego logo, kliknij przycisk „Prześlij” w bloku, aby wybrać obraz z multimediów swojej witryny lub przesłać plik obrazu ze swojego komputera.
Po dodaniu bloku, pojawi się pasek narzędzi z różnymi opcjami, takimi jak Logo witryny, Przeciągnij blok, Przenieś w dół, Użyj filtru dwubarwnego, Wyrównanie, Kadruj, Zastąp, Ustawienia, itp.
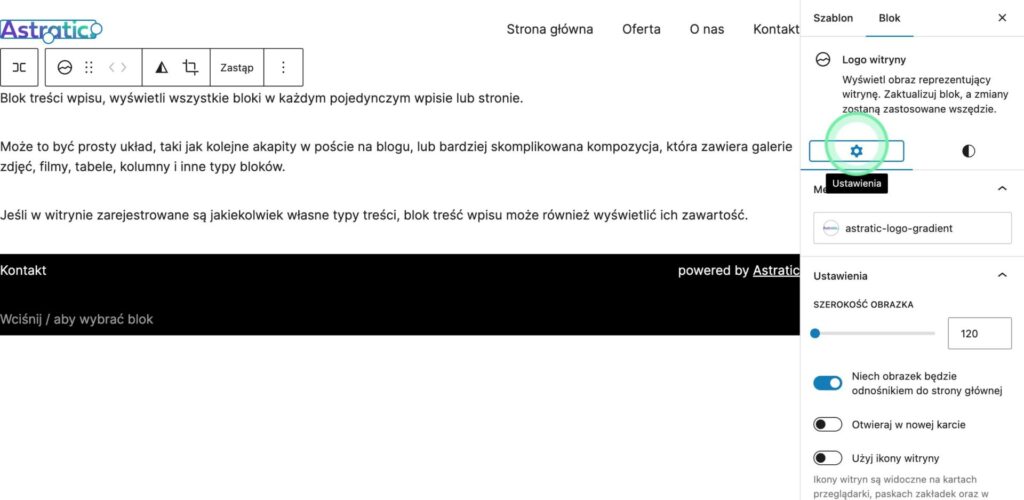
W ustawieniach bloku znajdziesz dodatkowe opcje, takie jak szerokość obrazu, użycie logo jako linku do strony głównej, otwieranie w nowej karcie, czy używanie logo jako ikony witryny. Dodatkowo, możesz dostosować filtr dwubarwny i wymiary.

Gotowe! Po dostosowaniu ustawień, wystarczy opublikować stronę, aby podziwiać efekty.
Podsumowanie
Dodanie logo do witryny WordPress dzięki blokom jest szybkie i łatwe. Nie potrzebujesz do tego specjalistycznej wiedzy programistycznej. To prosty krok, który nada Twojej witrynie unikalny charakter.
Jeżeli interesuje Cię więcej porad dotyczących tworzenia stron internetowych oraz ciekawostek z zakresu biznesu online, zapisz się na nasz newsletter. Tam co kilka tygodni dostarczamy świeżutką dawkę wiedzy.
Chcesz zbudować nowoczesną stronę www?
Chętnie pomożemy! Napisz do nas i opowiedz o swoim pomyśle.